CSS 之 补缺备忘用
个人补缺时记录。
一、段落相关
关于文字,这次要补充的并不多,是一些并不太常见,但又有实用价值的属性及其值
首行缩进
在段落标签中,可以使用text-indent:length属性对段落进行指定长度的首行缩进,值得一提的是将长度设置为负数并不能达到悬挂缩进的效果,反而会隐藏前面的content。
词间距
每个单词之间的间距word-spacing:length,实际上是对内容中的空格的长度进行了设置。
字间距
letter-spacing:length
单行文本溢出省略
1 | p{ |
多行文本溢出省略
1 | p{ |
注:
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:display: -webkit-box;: 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient: 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
段落换行
默认情况下,对于在固定宽度的块级标签中的英文内容,不会拆分单词换行(以空格之间的字符串算作单词),为了解决这个问题,可以通过
1 | p{ |
段落中文字相对于inline-block元素的垂直对齐方式
例如对于段落中的图片所在的一行中的文字位于上/中/下
1 | img{ |


二、关于背景 Background
在css中其实对于元素的背景有很多丰富的功能定义,在此次笔记中,将不再赘述我所认为的background常规属性及值。
背景裁剪
默认情况下,元素设置背景是在盒子模型的边框以内(包括边框)的空间内都会渲染到。
背景裁剪就是,限制背景渲染空间:包括边框以内 / 包括padding以内 / 包括内容以内。
1 | div.bg1{ |
背景滚动
默认下背景会跟随网页一起滚动,实际上也可以将背景固定在屏幕上
1 | div.bg2{ |
背景线性渐变
为背景色按指定角度进行线性渐变
backgoround:linear-gradient(90deg,red,blue)(90度,由红均等向蓝色渐变)可以设置多种颜色
linear-gradient(90deg,red,blue,yellow,...)设置渐变的距离
linear-gradient(90deg,red 50%,blue 60%)即(50%,60%)为渐变空间,来认识一下完整写法其实为linear-gradient(90deg,red 0%,red 50%,blue 60%,blue 100%),多色同理。
若两色之间的渐变空间为0,既:
linear-gradient(90deg,red 50%,blue 50%),就是直接变换的效果了
重复线性渐变 ,通过
repeating-linear-gradient(角度,颜色1 起始位置,颜色1 结束位置,颜色2起始位置,...)方法设定,可以实现重复已定义区域的效果完成未定义内容的背景。例如repeating-linear-gradient(45deg,yellow 0px,yellow 25px,black 25px,black 50px)实现警示条
背景径向渐变
background/background-image: radial-gradient(shape size at position, start-color, ..., last-color);shape 为由内向外的形状,默认为Ellipse椭圆,可设为Circle原型
例如
radial-gradient(Circle,red 0,yellow 40%,black 70%)

重复径向渐变
repeating-radial-gradient(shape size at position, start-color beginLength, ..., last-color endLength)例如
repeating-radial-gradient(black 0px,black 10px,yellow 10px,yellow 20px)
三、关于表格Table
css定义表格
使用css通过设定display 属性的方式绘制表格,效率很低,但是得知道。

1 | div.table{ |
为表格内容垂直定位
普通单元格只需要使用vertical-align:top/middle/bottom。
但是,值得一提的是caption标签对以上属性无效,需要利用该属性caption{ caption-side:bottom/top; }
设置单元格间距
1 | table{ |
为单元格去除互相之间的边距和重复框线
1 | table{ |
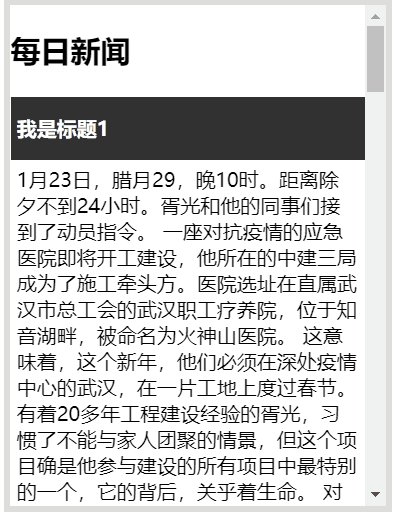
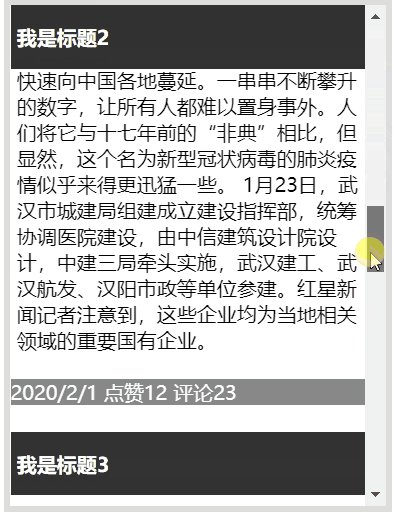
四、关于粘性定位 Sticky
在被声明为sticky定位的元素,在参照对象(至少为父元素)为relative的前提下,当该元素的处于相对于参照对象的某一位置阈值前该元素按照正常的文档流定位,然而当其超过该阈值后,则该元素按照fixed定位方式固定在父元素上。
例如

对于每个分段section的标题h4和底部footer都设置为sticky定位方式,而他们的参照元素是article,当其相对于参照元素的顶部距离小于等于0时,切换为fixed方式固定于窗体顶端否则为正常文档流。
而对于底部,当其相对于参照元素的底部距离小于等于50px时则切换为fixed固定于距参照元素底部50px的位置,一旦大于则切换为正常相对定位。
1 | <style> |
五、弹性布局方式Flex
弹性(Flex)布局是一种灵活响应式的布局方式,目前已获得主流浏览器的支持。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

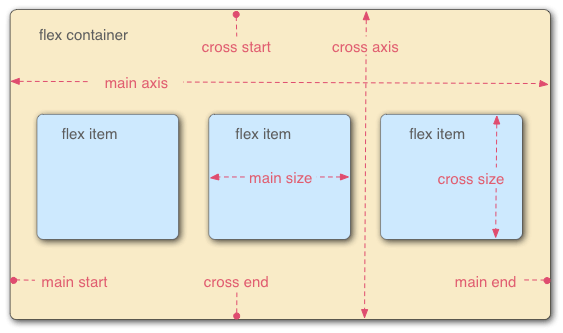
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
定义容器
1 | .container{ |
容器的属性(6个)
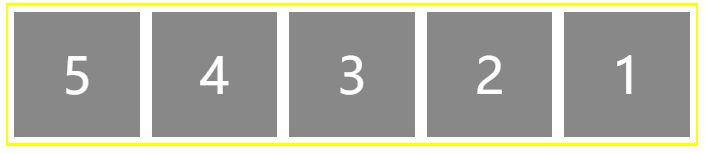
1. 项目的排列方向
1 | flex-direction: row|row-reverse|column|column-reverse |
主轴分别为自左而右,自右而左,自上而下,自下而上
注意,根据该属性的定义,会决定主轴和交叉轴的水平和垂直方式。例如,为row/row-reverse时,主轴为水平,交叉轴为垂直,当属性值为column/column-reverse时,主轴为垂直,交叉轴为水平。
例如
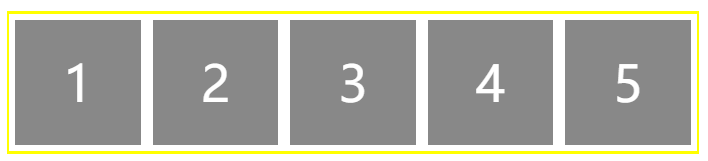
1 | .... |

1 | ... |

1 | ... |

1 | ... |

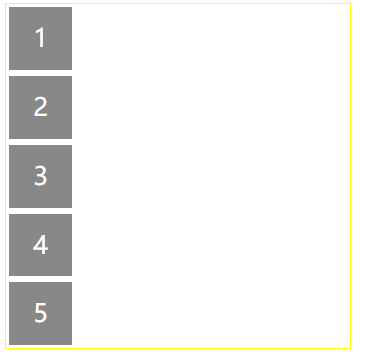
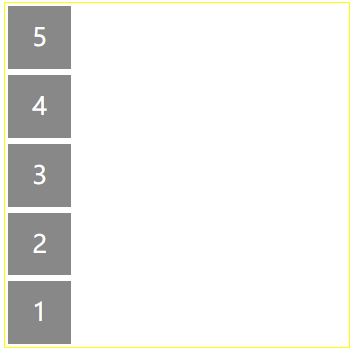
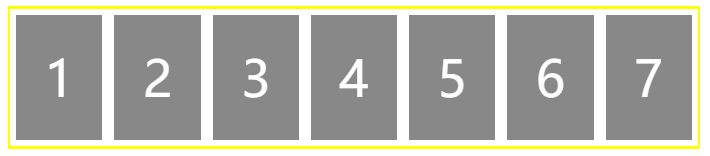
2. 项目的换行方式
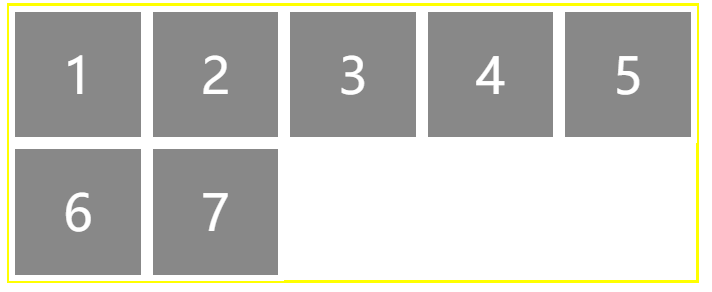
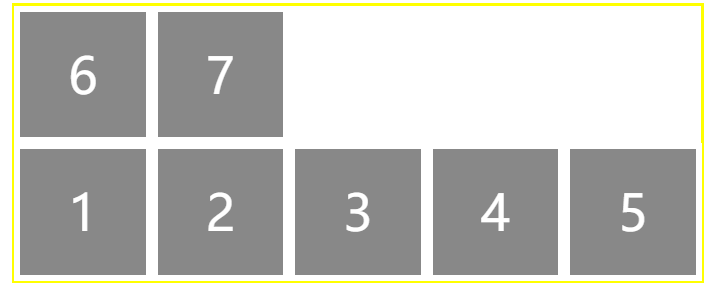
1 | flex-wrap: nowrap|wrap|wrap-reverse |
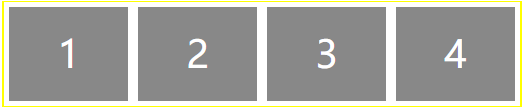
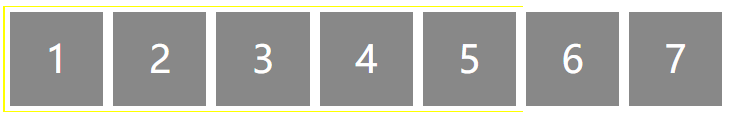
当主轴上排不下时,对于项目的换行方法,分别为不换行(均等减少所有项目的main size)、溢出部分补到后面、溢出部分添至前面
根据上例再追加2个项目6,7后,分别实现



3. 排列换行的简写
1 | flex-flow: <flex-direction> || <flex-wrap>; |
4. 项目在主轴上对齐方式
1 | justify-content: flex-start | flex-end | center | space-between | space-around; |
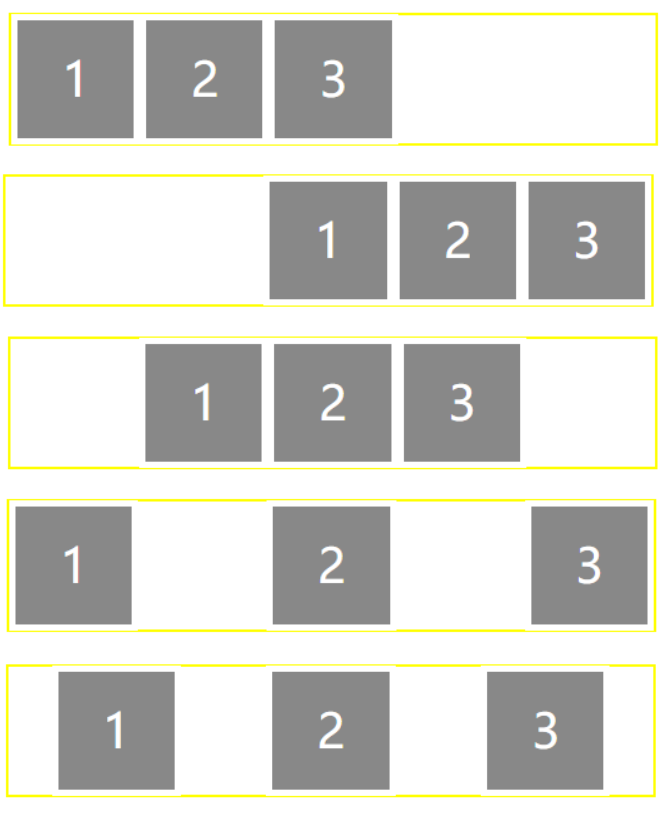
设置项目在主轴上的对齐方式
- 主轴起始处对齐(默认值)
- 主轴终止处对齐
- 根据主轴居中
- 两端对齐
- 均等对齐。每个项目两端展开的距离相等,因此项目间的距离是项目与边界间的距离的两倍

5. 项目在交叉轴上的对齐方式
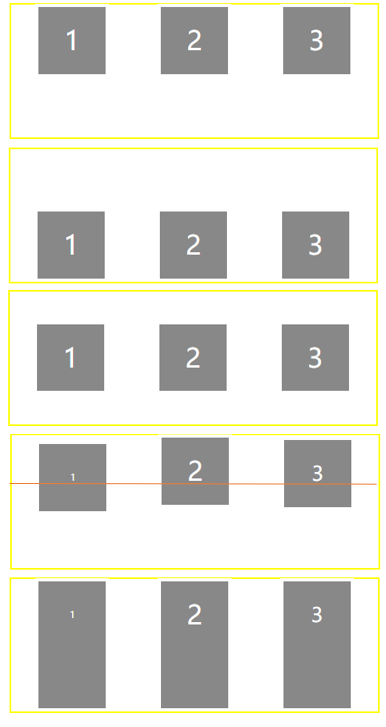
1 | align-items: flex-start | flex-end | center | baseline | stretch |
- 交叉轴起点处对齐
- 交叉轴终点处对齐
- 根据交叉轴居中
- 项目第一行文字为基线对齐
- 如果项目未设置高度或设为auto,默认将占满整个容器的高度,否则以
flex-start对齐。

6. 多行项目在交叉轴上的对齐方式
1 | align-content:flex-start | flex-end | center | space-between | space-around | stretch |
注意,只对多行的项目的容器有效
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
和justify-content效果基本一致,仅依据轴相反,因此不再置示意图。
项目的属性(6个)
1. 调整项目顺序
1 | order:<number> /*默认为0*/ |
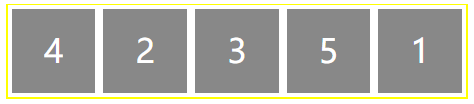
order的值确定项目先后顺序,按从低到高,同级间按dom先后顺序排,是一种优雅的调整项目先后顺序的方式。
例如
1 | ... |

2. 项目按比例放大
1 | flex-grow: <number>; /* default 0 负数无效 */ |
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
默认情况:

所有项目等分剩余空间:
1 | .item{ |

或者:item2是item1分得剩余空间的2倍,而item3为item1的3倍
1 | .item1{ |

3.项目按比例缩小
1 | flex-shrink: <number>; /* default 1 负数无效*/ |
当该属性值为默认1时,在flex-wrap为nowrap的情况下,所有项目在超出主轴宽度时会等比缩小。而flex-shrink的属性值越大则缩小的比例也就越高。
值得一提的是,当某项目的该属性值为0时,则该项目不会被自动缩小。
4.项目main size的设置
1 | flex-basis: <length> | auto; /* default auto */ |
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
5. 简写方式
1 | flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] |
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
这就有了我们常见的写法:
1 | .item{ |

或者:
1 | .item{ |


6.对项目单独设置在交叉轴上的对齐方式
1 | align-self: auto | flex-start | flex-end | center | baseline | stretch; |
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
例如
1 | .item{ |

六、栅格布局方式Grid
众人云,Grid布局是CSS中最强的布局方式。Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
注
- 容器和项目:和Flex布局所述一致,只对项目生效,但不包括项目的子元素
- 行
row和列column与单元格cell:容器中的水平方向为行,垂直方向为列,行列交叉处为单元格 - 网格线
grid line:划分网格的线,分水平网格线和垂直网格线
定义为Grid容器
1 | .container{ |
容器的属性container
1. 依次定义各列各行宽度
1 | grid-template-rows: 第一行高度 第二行高度 ... ; |
通过这两个属性的设置,可以确定该容器内有多少行和多少列,定义多少就有多少。
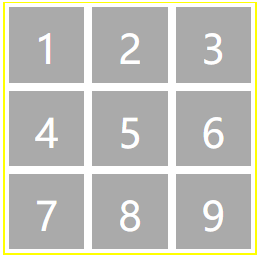
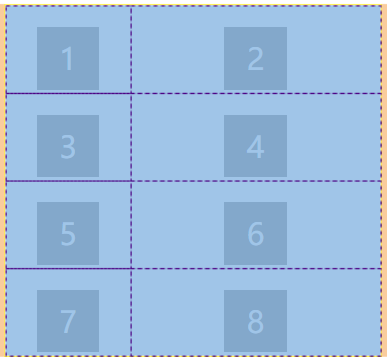
例如定义个3*3的表格:
1 | .container{ |

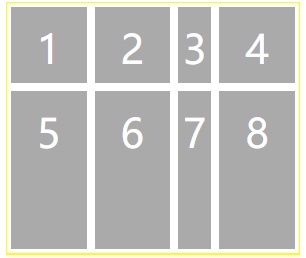
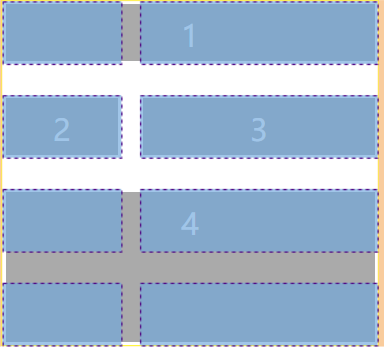
又或者定义一个 不规则 2*4的表格:
1 |
|

对于容器内超出单元格总数的项目会自动按行追加下去,注意,宽度仍依照Grid定义的宽度,但是行高为项目自身的宽度
可以注意到,如果对于具有要定义很多行列数据的容器,这两个属性的属性值写起来很繁琐。所以CSS提供了一些方法分别用于处理一些特殊情况:
repeat()
auto-fill关键字
fr关键字
minmax()
auto关键字
[]
repeat 按某些值重复
1 | { |
auto-fill 自动设置重复次数
与repeat函数配合使用,根据容器的width或者height来确定最大能放下这容器行或列的重复次数。假设容器宽度为400px,那么下面这段代码将会将容器确定为4列。
1 | { |
fr作为单位 在项目的尺寸没有明确定义时,根据容器的宽或高分别按比分配项目的列宽或行高
类似于Flex中的flex-grow属性,但是fs是根据容器的整个尺寸确定的,而flex-grow是根据容器的剩余空间按比分配。如果值列表中有明确的长度定义,则根据剩余尺寸按比分配如例2。
例1
1 | { |

例2
1 | { |
若容器宽度为400px ,则列宽分别为100px、100px、200px。
minmax() 确定项目所能取得行高或列宽的范围
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
1 | grid-template-columns: 1fr 1fr minmax(100px, 1fr); |
[]为网格线命名
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
1 | .container { |
和类名一样,可以为一个网格线同时定义多个名称如[r4 endL]。
2.设置行列间距
1 | /*行间距*/ |
这里的行间距仅指行与行之间的距离,不包括行与边界的距离。列间距同理。若行列间距都相等,grid-gap也可以只填一个值。
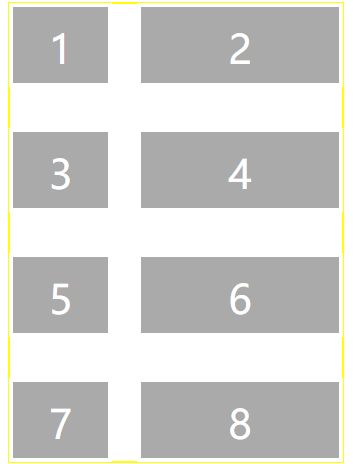
1 | .container{ |

3. 区域划分
1 | gird-template-areas:'第一行第一列区域名 第一行第二列区域名 第一行第三列区域名 ...' |
对每个单元格来说,可能多个单元格同属一个区域,可以为他们进行定义区域,同一区域的区域名一致。
例如 划分为3*3个不同的区域
1 | .container { |
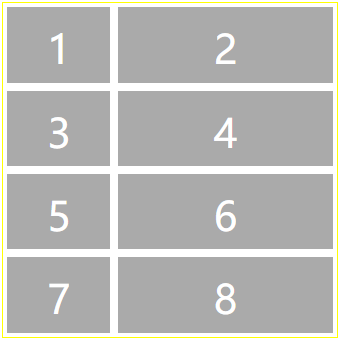
划分3*1个不同区域
1 | .container { |
注意,存在一些不需要利用的单元格区域,可以使用.号
例如,不需要利用最后一列
1 | .container { |
区域的命名会影响到网格线。每个区域的起始的水平网格线和垂直网格线会自动命名为区域名-start,终止网格线自动命名为区域名-end。
4. 单元格排列换行
1 | grid-auto-flow: row | column | row dense |column dense; |
分别为
- 按行排列,换行时添加到下一行第一列(默认)
- 按列排列,换行时添加到下一列第一行
- 按行排列,换行时添加到下一行第一列,但并不严格,会自动填充
- 按列排列,换行时添加到下一列第一行,但并不严格,会自动填充
5.项目内容对齐方式
1 | justify-items: start | end | center | stretch; |
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
前两个分别是单元格内容的水平对齐方式和垂直对齐方式,这两个并不陌生,各个属性值的效果和
flex布局中的一致(当然,相比之下去掉了一些flex前缀)。注意的是当单元格内容的高宽都没有定义的时候,默认值是stretch,一旦定义高或宽后,其对应的justify-items或align-items默认值改为start而
place-items是前两者的简写方式,如果省略第二个值,则浏览器认为与第一个值相等。

1 | .container{ |
6. 表格整体在容器内的对齐方式
1 | justify-content: start | end | center | stretch | space-around | space-between | space-evenly; |
- start - 对齐容器的起始边框。
- end - 对齐容器的结束边框。
- center - 容器内部居中。
- stretch - 项目大小没有指定时,拉伸占据整个网格容器。
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
7. 设置新增行列的高宽
1 | gird-auto-rows:length; |
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目的属性item
1.根据网格线控制项目位置
1 | grid-column-start:左边框所在的垂直网格线 |
简写模式
1 | grid-column:起始值 / 结束值; |
斜杠以及后面的部分可以省略,默认跨越一个网格。
决定项目的左右框线和上下框线,其中框线可以用数字(从1开始计数)表示,也可以使用在容器阶段定义的网格线名称。
1 | .container{ |

这里值得一提的是,当某单元格发生改变后,具体的填充效果由容器阶段定义的grid-auto-flow决定。
这四个属性的值还可以使用span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。当跨越的网格数超出该行或者该列最大剩余数目的时候会扩大该项目所属容器的宽或高
1 | .item1 { |
使用简写方式,再重新实现item4的位置控制
1 | .item4{ |
2.根据区域放置项目
1 | grid-area:区域名; |
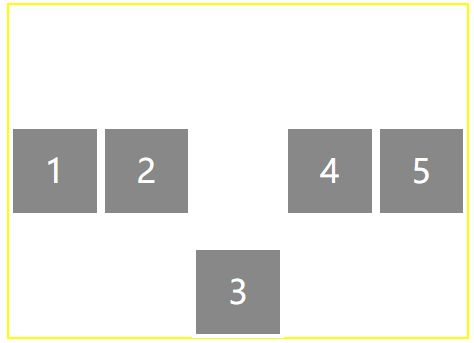
通过该方法,我们可以指定该项目放到任何一个在容器中使用grid-template-areas属性来定义过的区域中去。

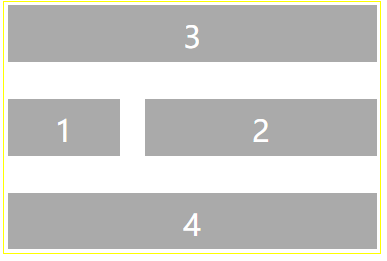
上例中设置了一个3*2的表格,4共个项目,并设定了4个区域,分别指定了每个项目的区域:
1 | .container{ |
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1 | .item { |
所以上上例中的item4可以简写为
1 | .item4{ |
3.单个项目中内容对齐方式
1 | justify-self: start | end | center | stretch; |
和容器中定义的justify-items那三个属性效果一致,唯一的区别就是,容器中定义的是所有的项目的对齐方式,而xxx-self是项目独自的对齐方式。
七、计量单位
px
以像素数目为基准的绝对单位。
pt
以物理尺寸”磅“为绝对单位,类似于word中的字体单位,一般12磅字相当于五号字。
em
1em表示相对于父元素的字体大小的一种相对单位。
rem
1rem表示根元素(html)的字体大小的一种相对单位。默认情况下,网页的字体大小是16px,所以默认下1rem为16px。更改根元素的字体大小:
1 | html{ |
vw
表示viewpoint width,视窗宽度。1vw代表视窗宽度的1%,是一种相对单位。
vh
表示viewpoint height 视窗高度。1vh代表视窗高度的1%,是一种相对单位。
vmax
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。
八、媒体查询
媒体查询就是对于不同的设备(以屏幕分辨率作为区分)使用一部分或者完全不同的css样式。
常见的默认种类有:
| 选项 | 说明 |
|---|---|
| all | 所有媒体类型 |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
| 打印设备 | |
| speech | 应用于屏幕阅读器等发声设备 |
注:tty, tv, projection, handheld, braille, embossed, aural 设备类型已经被废弃
可以使用 link 与 style 中定义媒体查询
1
2
3
4<link rel="stylesheet" href="screen.css" media="screen">
<style media="print">
...
</style>也可以使用
@import url(screen.css) screen形式媒体使用的样式使用
@import可以引入指定设备的样式规则。文件中引入一个样式文件,在这个文件中再引入其他媒体的样式文件。1
<link rel="stylesheet" href="style.css">
style.css
1
2@import url(screen.css) screen;
@import url(print.css) print;可以用逗号分隔同时支持多个媒体设备
未指定媒体设备时等同于all
如果上述常见设备并不能解决需求,可以使用查询条件
@media来进一步细分例如横屏和最小宽度不得低于1000px的设备时,将根元素的字体大小设置为20px:
1
2
3
4
5@media screen and (orientation: landscape) and (min-width:1000px){
html{
font-size:20px;
}
}
- 连接符与 and 、 或 or、 非 not
- 一些常见的条件:除了常见媒体名称,其余每个独立条件需要使用括号()
| 媒体特性 | 取值 | 接受min/max | 描述 |
|---|---|---|---|
| width | yes | 定义输出设备中的页面可见区域宽度 | |
| height | yes | 定义输出设备中的页面可见区域高度 | |
| device-width | yes | 定义输出设备的屏幕可见宽度 | |
| device-height | yes | 定义输出设备的屏幕可见高度 | |
| orientation | portrait | landscape | no | 定义’height’是否大于或等于’width’。值portrait代表是,landscape代表否 |
| aspect-ratio | yes | 定义’width’与’height’的比率 | |
| device-aspect-ratio | yes | 定义’device-width’与’device-height’的比率。如常见的显示器比率:4/3, 16/9, 16/10 | |
| color | yes | 定义每一组输出设备的彩色原件个数。如果不是彩色设备,则值等于0 | |
| color-index | yes | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 | |
| monochrome | yes | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 | |
| resolution | yes | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm | |
| scan | progressive | interlace | no | 定义电视类设备的扫描工序 |
| grid | no | 用来查询输出设备是否使用栅格或点阵。只有1和0才是有效值,1代表是,0代表否 |